AppSuite:ISV Mockups Wireframes: Difference between revisions
From Open-Xchange
| Line 41: | Line 41: | ||
* Import the downloaded AppSuite assets/library into the Balsamiq application and checkout the examples, which were included. | * Import the downloaded AppSuite assets/library into the Balsamiq application and checkout the examples, which were included. | ||
On MAC OS X | On MAC OS X / Linux / Windows | ||
1. Checkout from GIT or download ZIP file. | 1. Checkout from GIT or download ZIP file. | ||
2. | 2. Unzip & navigate to the created directory "visuals/assets" | ||
3. | 3. Open Balsamiq Application and > open menu "Balsamiq Application" > Click "About Balsamiq Application" | ||
4. "About Dialog" opens with a link to "Open Local Store Folder". Click on that link, which opens your explorer/finder application. | |||
5. Now create the required "BalsamiqMockups.cfg" file inside that directory with following content: | |||
<config> | |||
<fontFace>Helvetica Neue</fontFace> | |||
<rememberWindowSize>true</rememberWindowSize> | |||
<useCookies>true</useCookies> | |||
<assetsPath>/Users/cutmasta/development/mockups_ox/visuals/assets</assetsPath> | |||
</config> | |||
* Let the fun begin! Start creating mockups! | * Let the fun begin! Start creating mockups! | ||
Revision as of 14:25, 5 February 2014
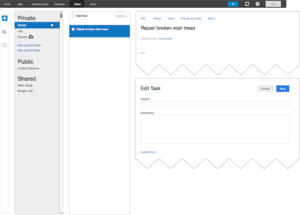
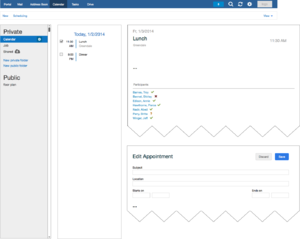
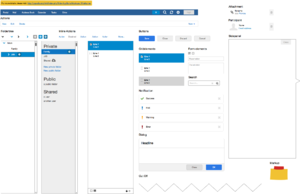
Create Open-Xchange AppSuite Mockups / Wireframes
Why build mockups?
Many people don´t understand why they should use a mockup tool.
Here is a list of some reasons, why YOU should think about using the power of mockups:
- It reproduces the experience of sketching on a whiteboard, but using a computer.
- It dramatically helps to visually any kind of ideas, features of a web application. Mockups are very useful, for example in contracts, proposals, user stories or software change request forms.
- Enhance the visibiliy of your upcoming features inside a product.
- Iterare easily over ideas + get feedback from potential users and customers until they are ready to get implemented via the development department.
This page contains needed informations, to easily build wireframes/mockups for the Open-Xchange AppSuite application.
IMPORTANT NOTE: To build/use the mockups, which get described in this article, you need to install a 3rd party software (Balsamiq) on your local PC/Laptop. Balsamiq can be used in a trial period. Once you decide to constantly use it, you must purchase a license from their [1] website.
What´s needed to build beautiful AppSuite mockups ?
Following Steps are required, to get started to build nice mockups for AppSuite.
- You need to install the application called Balsamiq. You can download it from: http://balsamiq.com
- Download the Open-Xchange Balsamiq Assets/Library/Samples from @FP: Describe steps for GIT download <GIT_URL>_OR_DOWNLOAD_OF_ZIP_FILE>.
- Import the downloaded AppSuite assets/library into the Balsamiq application and checkout the examples, which were included.
On MAC OS X / Linux / Windows 1. Checkout from GIT or download ZIP file. 2. Unzip & navigate to the created directory "visuals/assets" 3. Open Balsamiq Application and > open menu "Balsamiq Application" > Click "About Balsamiq Application" 4. "About Dialog" opens with a link to "Open Local Store Folder". Click on that link, which opens your explorer/finder application. 5. Now create the required "BalsamiqMockups.cfg" file inside that directory with following content: <config> <fontFace>Helvetica Neue</fontFace> <rememberWindowSize>true</rememberWindowSize> <useCookies>true</useCookies> <assetsPath>/Users/cutmasta/development/mockups_ox/visuals/assets</assetsPath> </config>
- Let the fun begin! Start creating mockups!
General basics of Balsamiq
- Working with Symbols - http://support.balsamiq.com/customer/portal/articles/110439
- How to Use an Existing File as a Symbol in Mockups - http://support.balsamiq.com/customer/portal/articles/110439
- Working with Text - http://support.balsamiq.com/customer/portal/articles/110121