AppSuite:ISV Mockups Wireframes
From Open-Xchange
Create Open-Xchange AppSuite Mockups / Wireframes
Why build mockups?
Many people don´t understand why they should use a mockup tool.
Here is a list of some reasons, why YOU should think about using the power of mockups:
- It reproduces the experience of sketching on a whiteboard, but using a computer.
- It dramatically helps to visually any kind of ideas, features of a web application. Mockups are very useful, for example in contracts, proposals, user stories or software change request forms.
- Enhance the visibiliy of your upcoming features inside a product.
- Iterare easily over ideas + get feedback from potential users and customers until they are ready to get implemented via the development department.
This page contains needed informations, to easily build wireframes/mockups for the Open-Xchange AppSuite application.
IMPORTANT NOTE: To build/use the mockups, which get described in this article, you need to install a 3rd party software (Balsamiq) on your local PC/Laptop. Balsamiq can be used in a trial period. Once you decide to constantly use it, you must purchase a license from their [1] website.
What´s needed to build beautiful AppSuite mockups ?
Following Steps are required, to get started to build nice mockups for AppSuite.
- You need to install the desktop application called "Balsamiq Desktop App". You can download it from: http://balsamiq.com
- Download the Open-Xchange Balsamiq Assets/Library/Samples from @FP: Describe steps for GIT download <GIT_URL>_OR_DOWNLOAD_OF_ZIP_FILE>.
- Import the downloaded AppSuite assets/library into the Balsamiq application and use the included examples:
On MAC OS X / Linux / Windows
- Checkout from GIT or download ZIP file.
- Unzip & navigate to the created directory "visuals/assets" . Remember/Copy complete local path to this directory. Example: "/Users/<myuser>/Downloads/visuals/assets"
- Open Balsamiq Application and > open menu "Balsamiq Mockups" > Click "About Balsamiq Application"
- "About Dialog" opens with a link to "Open Local Store Folder". Click on that link, which opens your explorer/finder application.
- Now create the required file called "BalsamiqMockups.cfg" inside that directory ("Local Store" folder) with following content. Template:Color Please change the assets path attribute to YOUR path structure on YOUR local system.
<config> <fontFace>Helvetica Neue</fontFace> <rememberWindowSize>true</rememberWindowSize> <useCookies>true</useCookies> <assetsPath>/Users/<myuser>/Downloads/visuals/assets</assetsPath> </config>
- Now use your explorer/finder/shell and copy all ".bmml" files from within the "visuals/assets" directory to your work/dev directory.
- Close the Balsamiq application and reopen it. You now should see a new tab called "Account Assets" in the UI components library. All OX related components are prefixed with "ox-" for easy find as you type usage.
- Go to your work/dev directory which contains the copied ".bmml" files. Click on one of the .bmml files. You are DONE!
- Let the fun begin! Mockup as your like and save the newly created file to your work/dev directory!
General basics of Balsamiq
- Working with Symbols - http://support.balsamiq.com/customer/portal/articles/110439
- How to Use an Existing File as a Symbol in Mockups - http://support.balsamiq.com/customer/portal/articles/110439
- Working with Text - http://support.balsamiq.com/customer/portal/articles/110121
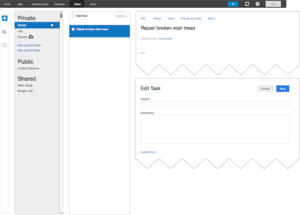
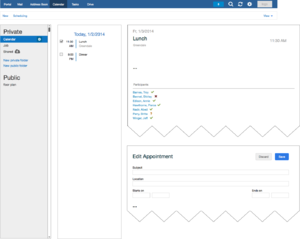
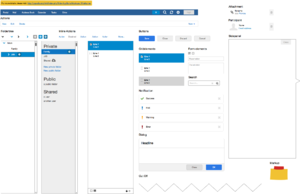
Mockups Gallery for Open-Xchange AppSuite
Add screenshots of cool mockups <HERE>