AppSuite:Developing for the UI
This page contains articles explaining the inner workings of the OX App Suite, web-based, graphical user interface. It is aimed at software developers who want to expand existing features, implement extensions or just gain a general understanding of how the UI works.
Tech Overview
All technologies and frameworks used for developing a new component for the App Suite UI are listed and described in the following article: Requirements to develop for the UI
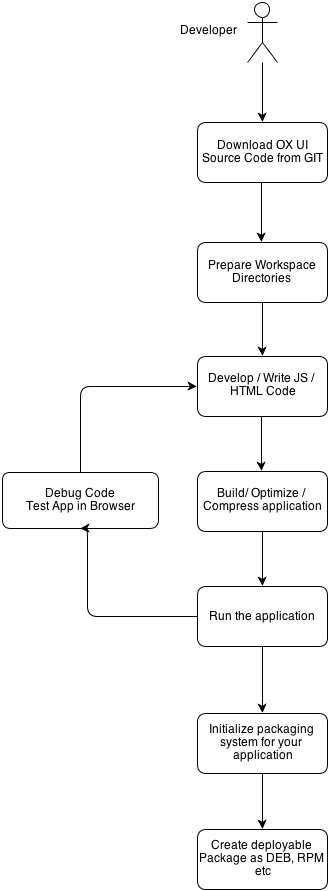
Development Flow for the App Suite UI
Development Guidelines
While developing code for OX products the UI Developement Style Guide helps you write safe, clear and functional code.
Designing apps, plugins and widgets, and getting them running with the right layout, colors, look and feel is a breeze if you follow the guidelines described in the UI Design Guide.
Always keep in mind that using OX products should be possible for everyone. Therefor it's important to follow simple rules regarding accessibility.
Using extension points
Writing apps or plugins for App Suite will often include extending the existing user interface. App Suite provides extension points for you to add your own content. Beginning to develop using extension points? Read this guide first: a hands-on introduction for extending the OX user interface. Here you can get more information and a complete list of the extension points offered by OX products.
How to get code
Using git as a version control system and getting the code for existing OX products is quite easy. Simply clone the UI repository and start working with it. If you would like to develop for the server/backend (using the OSGI Framework) plugins, you should check out the backend.
What can I build?
If you want a simple introduction with easy to follow steps - from creating your workspace to actually integrating your source code within App Suite - please read our GettingStarted guide.
There are many options available for App Suite developers. For example:
- A portal plugin is a widget, which can only be used in the 'portal'-section of App Suite. Please just check for the right extension point to write a plugin which extends and interacts with other parts of AppSuite. Configuring portal plugins can be achieved by reading this guide.
- A contacts plugin let's you modify parts of AppSuite's contact view.
- Upsell Widget, to enable the AppSuite user to purchase additional features.
- A real application/module for AppSuite, which should be displayed full screen.
- A notification plugin for AppSuite
- A wizard, which can be first time users to show them important informations or configure initial settings for 3rd party applications.
- Settings plugin extending AppSuite settings and creating a new section.
- Settings plugin embedding your own settings section via iframe into AppSuite.
You got stuck somewhere? There are some hints, which might help you debugging the UI.
How to get your code running
Written your first app/plugin? Using the UI build system will help you to get fast, easy-to-distribute and correct builds running on your AppSuite. The article will show you how to package your code and copy from OX source code / directories.
Since the AppSuite product consists of a server and a UI, you also need a working backend (AppSuite application server) to communicate with. Therefor you should run Appserver using an existing OX AppSuite server and (with local parts of the AppSuite) automaticly get the recent stable source packages from the AppSuite servers. For using your namespace as a source for hosting your app, simply add the build-path of your app as an parameter while running appserver.
What's next
No Idea what to do first? Read our GettingStarted guide to have a step-by-step introduction about how to install the SDK, use the Build System, write your first app and get it running.