AppSuite:Developing for the UI
This page contains articles explaining the inner workings of the OX App Suite, web-based, graphical user interface. It is aimed at software developers who want to expand existing features, implement extensions or just gain a general understanding of how the UI works.
IMPORTANT NOTE: If you only want specific users to be able to use your app / plugin, for example, after they purchased it, have a look at AppSuite:Capabilities
Tech Overview
All technologies and frameworks used for developing a new component for the App Suite UI are listed and described in the following article: Requirements to develop for the UI
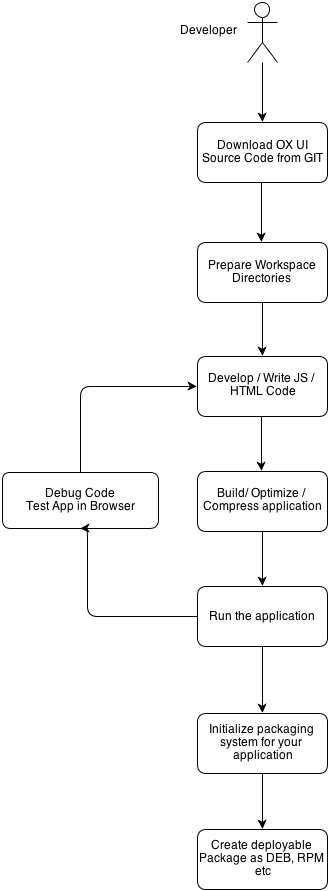
Development Flow for the App Suite UI
Development Guidelines
While developing code for OX products the UI Development Style Guide helps you write safe, clear and functional code.
Designing apps, plugins and widgets, and getting them running with the right layout, colors, look and feel is a breeze if you follow the guidelines described in the UI Design Guide.
Always keep in mind that using OX products should be possible for everyone. Therefor it's important to follow simple rules regarding accessibility.
Using extension points
Writing apps or plugins for App Suite will often include extending the existing user interface. App Suite provides extension points for you to add your own content. Beginning to develop using extension points? Read this guide first: a hands-on introduction for extending the OX user interface. Here you can get more information and a complete list of the extension points offered by OX products.
How to get code
Using git as a version control system and getting the code for existing OX products is quite easy. Simply clone the UI repository and start working with it. If you would like to develop for the server/backend (using the OSGI Framework) plugins, you should check out the backend.
What can I build?
If you want a simple introduction with easy to follow steps - from creating your workspace to actually integrating your source code within App Suite - please read our GettingStarted guide.
There are many options available for App Suite developers. For example:
- A portal plugin is a widget, which can only be used in the 'portal'-section of App Suite. Please just check for the right extension point when writing a plugin which extends and interacts with other parts of App Suite. Configuring portal plugins is described in this guide.
- A contacts plugin let's you modify parts of App Suite's contact view.
- Upsell Widget is used to enable upsell in the App Suite so user can purchase additional features.
- A real application/module for App Suite apps which should be displayed full screen.
- A notification plugin for App Suite
- A wizard which can be used to show first time users important information or help with the initial configuration of settings for 3rd party applications.
- Settings plugin allows you to extend App Suite settings or create a new section.
- Settings plugin allows you to embed your own settings section in App Suite via iframes.
And if you get stuck somewhere? Then here are some hints to help you debugging the UI.
How to get your code running
Written your first app/plugin? Using the UI build system will help you to get fast, easy-to-distribute and error free builds running on your App Suite in no time. The article shows you how to package your code and copy from OX source code / directories.
Because the App Suite product consists of a server and a UI, you also need a working backend (App Suite application server) to communicate with. This means you should run Appserver using an existing OX App Suite server and (with local parts of App Suite) automatically get the recent stable source packages from the App Suite servers. To use your namespace as a source for hosting your app, simply add the build-path of your app as an parameter while running appserver.
What's next
No Idea what to do first? Read our GettingStarted guide for a step-by-step introduction on how to install the SDK, use the Build System, write your first app and get it running.