OX6:Gui Plugin Development: Difference between revisions
m (Choeger moved page Gui Plugin Development to OX6:Gui Plugin Development) |
|||
| (32 intermediate revisions by 12 users not shown) | |||
| Line 1: | Line 1: | ||
= Introduction = | = Introduction OX6-GUI Plugin development= | ||
With Open-Xchange | With Open-Xchange you will be able to add your own JavaScript code for existing events. The following examples show how you can add your own About page, your own Window Title, and your own message for not activated/bought components of OX (Upsell Message). Please note, this development guide has been written exclusively for the OX6 web-frontend, if you are looking for the AppSuite UI development documentation please have a look here http://oxpedia.org/index.php?title=AppSuite:UI | ||
= Setup and file description = | = Setup and file description = | ||
Two things have to be done to register your own JavaScript | Two things have to be done to register your own JavaScript code within the server: | ||
1. You have to create the property file in /opt/open-xchange/etc/ | 1. You have to create the property file in /opt/open-xchange/etc/settings/ or /opt/open-xchange/etc/groupwar/settings/, for example myjscode.properties. The folder depends on your version of the product - use the one that already exists. The path lacking the word "groupware" is the newer one, which will be used in this article. The file should have the following value: | ||
modules/$NAME/enabled=true | modules/$NAME/enabled=true | ||
$NAME is equal to the | $NAME is equal to the file name of the property file, in our case it would be: | ||
modules/myjscode/enabled=true | modules/myjscode/enabled=true | ||
This will enable the JS | This will enable the JS code located in $WEBSRV/ox6/plugins/$NAME (for example /var/www/ox6/plugins/myjscode/). | ||
2. Next we have to create the folder that we | 2. Next we have to create the folder that we configured, in our example we would have to create: | ||
mkdir /var/www/ox6/plugins/myjscode/ | mkdir /var/www/ox6/plugins/myjscode/ | ||
The server now will have a look at this directory and searches for the | The server now will have a look at this directory and searches for the register.js file in this directory. All your JS enhancements should be written to that file. | ||
3. Afterwards you have to restart the groupware server with: | 3. Afterwards you have to restart the groupware server with: | ||
| Line 31: | Line 31: | ||
== Customized About page == | == Customized About page == | ||
/opt/open-xchange/etc | /opt/open-xchange/etc/settings/productinfo.properties: | ||
# This program is free software; you can redistribute it and/or modify it | # This program is free software; you can redistribute it and/or modify it | ||
| Line 63: | Line 63: | ||
== Customized Window Title == | == Customized Window Title == | ||
/opt/open-xchange/etc | /opt/open-xchange/etc/settings/windowtitle.properties: | ||
# This program is free software; you can redistribute it and/or modify it | # This program is free software; you can redistribute it and/or modify it | ||
| Line 95: | Line 95: | ||
try { | try { | ||
window.document.title = oxProductInfo.product_name; | window.document.title = oxProductInfo.product_name; | ||
} catch (e) { } | |||
If you want to change the window title on the login page: | |||
vi /var/www/ox6/plugins/static.conf | |||
insert: | |||
login.title | |||
create the directory and edit the file: | |||
mkdir /var/www/ox6/plugins/login.title/ | |||
vi /var/www/ox6/plugins/login.title/register.js | |||
try { | |||
window.document.title = "This is the fabulous Open-Xchange Server"; | |||
} catch (e) { } | } catch (e) { } | ||
== Customized Upsell Message == | == Customized Upsell Message == | ||
/opt/open-xchange/etc | /opt/open-xchange/etc/settings/upsell.properties: | ||
# This program is free software; you can redistribute it and/or modify it | # This program is free software; you can redistribute it and/or modify it | ||
| Line 182: | Line 199: | ||
document.getElementById("sp_c_infostore").src = getFullImgSrc("img/infostore/mod_infostore.gif"); | document.getElementById("sp_c_infostore").src = getFullImgSrc("img/infostore/mod_infostore.gif"); | ||
*/ | */ | ||
Currently, the parameter <code>feature</code> can have following values: | |||
* configuration/mail/accounts/new | |||
* modules/calendar | |||
* modules/calendar/freebusy | |||
* modules/calendar/mini_calender | |||
* modules/calendar/new/add_attachment | |||
* modules/calendar/new/add_participants | |||
* modules/calendar/new/delete_attachment | |||
* modules/calendar/new/remove_participants | |||
* modules/calendar/save_to_infostore | |||
* modules/calendar/team | |||
* modules/contacts | |||
* modules/contacts/save_to_infostore | |||
* modules/contacts/new/add_attachment | |||
* modules/contacts/new/delete_attachment | |||
* modules/folders/users | |||
* modules/infostore | |||
* modules/infostore/send_as_attachment | |||
* modules/infostore/send_as_link | |||
* modules/infostore/mail/save_to_infostore | |||
* modules/mail | |||
* modules/mail/save_to_infostore | |||
* modules/mail/new/add_infostore_attachment | |||
* modules/mail/open-ical (added with 6.20.4) | |||
* modules/mail/open-vcard (added with 6.20.4) | |||
* modules/portal | |||
* modules/tasks | |||
* modules/tasks/save_to_infostore | |||
* modules/tasks/new/add_participants | |||
* modules/tasks/new/remove_participants | |||
* modules/tasks/new/add_attachment | |||
* modules/tasks/new/delete_attachment | |||
The following events may triggered by plugins (if enabled): | |||
* modules/usm/eas | |||
== Customized / Extended configuration tree == | == Customized / Extended configuration tree == | ||
In order to extend your configuration frontend you will have to make more changes | In order to extend your configuration frontend you will have to make more changes than overwriting existing JS methods. You have to implement your own configuration site. Below, you will find the JS API Doc that will show you how to build external contents into the configuration frontend: | ||
[[ | [[Main_Page_CE#Programming_Interfaces|Programming Interfaces]] | ||
/opt/open-xchange/etc | /opt/open-xchange/etc/settings/extendconfiguration.properties: | ||
modules/extendconfiguration/enabled=true | modules/extendconfiguration/enabled=true | ||
| Line 281: | Line 332: | ||
== Customized new buttons in the panel == | == Customized new buttons in the panel == | ||
This example adds a new area to the contacts | This example adds a new area to the contacts panel called "SMS". The area then | ||
has two buttons "Display" and "Send". The "Display" button is active if one ore | has two buttons, "Display" and "Send". The "Display" button is active if one ore | ||
multiple contacts are selected and fires a js alert for each of them when being | multiple contacts are selected and fires a js alert for each of them when being | ||
clicked. The | clicked. The "SMS" button is only active when one single contact is active | ||
and has a business telephone number stored in it. On click a js alert is | and has a business telephone number stored in it. On click a js alert is | ||
executed and the telephone number is displayed. | executed and the telephone number is displayed. | ||
| Line 372: | Line 423: | ||
" could have been sent"); | " could have been sent"); | ||
} | } | ||
== Embedding external webapps which require authentication (works with OX 6.16 and higher) == | |||
In other examples on this page/wiki, you learned how to extend the settings tree with your own links to external web sites or similar. | |||
But often it is required to login into such external web applications with some credentials. In many situations, the OX credentials and the credentials for the external web app are the same. So it would be an improvement for the OX user to be automatically logged in to this webapp when clicking some link within OX settings tree. | |||
To achieve this functionality, we introduced a new servlet in OX version 6.16 and higher with some kind of "Single Sign On" functionality, which is reachable at path "/ajax/sso" only via HTTPS (INFO: HTTP connections will NOT work). This servlet can be used to retrieve the following data from the user which uses the OX GUI: | |||
<pre> | |||
"login" -> The string which was entered at OX login screen. | |||
"imap_login" -> The string which was provisioned into the OX account as "imaplogin. This is used to authenticate against the primary IMAP/Mail Account. | |||
"username" -> OX internal username which was choosen by the administrator of the OX context/setup. | |||
"password" -> The password of the user. | |||
"context_id" -> OX internal number which references the context where the user resides in. Specified by the administrator at OX context creation. | |||
"context_name" -> OX internal string which references the context. Specified by the administrator at OX context creation. | |||
</pre> | |||
Basically, you have to extend the settings/configuration tree in OX to contain a custom link/button where the user can click on. If this link is clicked, you have to call the SSO servlet with the session-id of the current user. Once you called the servlet, it will send some response with a json object which contains the needed data explained above. You can then use this data to "POST" to your external Webapplication Login URL, once your Webapplication has authenticated the POST request, it should redirect the request to its main application. In this case, the OX user is now successfully logged in to your external web application with just a click instead of entering his credentials again. | |||
Here is an example, how to call the SSO servlet: | |||
<pre> | |||
//this will fetch needed infos for redirecting | |||
function callExtAPP(){ | |||
ox.JSON.get("/ajax/sso?action=get&session="+session, function(reply) { | |||
username = reply.data.username; | |||
password = reply.data.password; | |||
login = reply.data.login; | |||
}); | |||
} | |||
</pre> | |||
You can call this function for example on a "onClick" event, which was triggered by an OX user who clicks some link in the configuration/settings tree. | |||
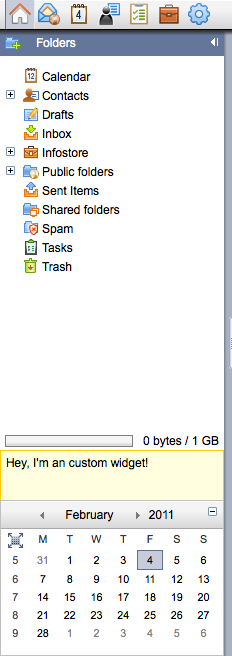
== Custom widget for the sidebar ( works with OX 6.18.2 and higher ) == | |||
The sidebar has the possibility to add custom content, for example advertising, upsell or special help. The available space is equal to the, per default shown, mini calendar. The custom widget can be added below, above and as replacement for the mini calendar: | |||
// create the widget | |||
var swidget = new ox.gui.Custom(function() { | |||
this.dom.node.innerHTML = "Hey, I'm an custom widget!"; | |||
}, "custom-widget"). | |||
css({ backgroundColor: "lightyellow", border: "1px solid #fc0", | |||
padding: "5px", lineHeight: "11pt", height: "100%" }). setLayoutParam({ position: "bottom", height: "50px" }); | |||
// insert widget into the sidepanel on the given position | |||
// 3 = above mini-cal, 1 or 2 = below mini-cal | |||
ox.widgets.sidepanel.insert(swidget, 3); | |||
//trigger validate to force repaint | |||
ox.widgets.sidepanel.validate(); | |||
// optional: remove comment to permanently disable the mini-calendar | |||
// ox.widgets.miniCalendar.disable(); | |||
// ox.widgets.miniCalendar.hide(); | |||
[[File:Custom-sidebar-widget.png]] | |||
== Customizing the Help, Logout, examples UWA link, Session Expired and Direct Link locations / URLs == | == Customizing the Help, Logout, examples UWA link, Session Expired and Direct Link locations / URLs == | ||
If you need to change or customize the Help, Logout, Session Expired or Direct Link locations / URLs you can use the following variables and parameters. You can set them anywhere within your plugin. If not set, the system defaults will be used. Don't use the expression 'var' as | If you need to change or customize the Help, Logout, Session Expired or Direct Link locations / URLs you can use the following variables and parameters. You can set them anywhere within your plugin. If not set, the system defaults will be used. Don't use the expression 'var' as this is publicly available. | ||
// the base path for the help pages | // the base path for the help pages | ||
| Line 392: | Line 501: | ||
// example for the UWA link from the UWA-Module settings page | // example for the UWA link from the UWA-Module settings page | ||
// The text between %s%s gets shown as href for the given link | // The text between %s%s gets shown as href for the given link | ||
uwaLink.text = "Please have a look at the %sInteresting UWA modules%s page. It | uwaLink.text = "Please have a look at the %sInteresting UWA modules%s page. It shows a list of widgets and their associated data." | ||
uwaLink.link = "http://www.open-xchange.com/index.php?id=361&L=[language{0}]" | uwaLink.link = "http://www.open-xchange.com/index.php?id=361&L=[language{0}]" | ||
As you can see you can use place holders, similar to other programming languages. These place holders will get parsed and replaced by the OX application. | As you can see you can use place holders, similar to other programming languages. These place holders will get parsed and replaced by the OX application. Here comes a short description of some of them: | ||
[protocol] = the current used protocol - e.g. http or https | [protocol] = the current used protocol - e.g. http or https | ||
| Line 405: | Line 514: | ||
[timezone] = the users timezone - e.g. Europe/Berlin | [timezone] = the users timezone - e.g. Europe/Berlin | ||
A full set of available | A full set of available parameters will follow soon. | ||
Note: The | Note: The parameters [module], [folder] and [object_id] are only available at the directLink and can't be used anywhere else. | ||
= Help Menu = | = Help Menu = | ||
It is possible to add entries to the pop-up menu of the help button in the top right corner. | It is possible to add entries to the pop-up menu of the help button in the top right corner. The following is a simple example which opens a language-specific help page: | ||
var label = { de_DE: "Hilfe", en_US: "Help", fr_FR: "Aide" }; | var label = { de_DE: "Hilfe", en_US: "Help", fr_FR: "Aide" }; | ||
| Line 419: | Line 528: | ||
} | } | ||
The manual handling of the label is required until proper support for plug-in | The manual handling of the label is required until proper support for the internationalization plug-in is implemented. | ||
[[Category: OX6]] | |||
Latest revision as of 10:18, 27 November 2015
Introduction OX6-GUI Plugin development
With Open-Xchange you will be able to add your own JavaScript code for existing events. The following examples show how you can add your own About page, your own Window Title, and your own message for not activated/bought components of OX (Upsell Message). Please note, this development guide has been written exclusively for the OX6 web-frontend, if you are looking for the AppSuite UI development documentation please have a look here http://oxpedia.org/index.php?title=AppSuite:UI
Setup and file description
Two things have to be done to register your own JavaScript code within the server:
1. You have to create the property file in /opt/open-xchange/etc/settings/ or /opt/open-xchange/etc/groupwar/settings/, for example myjscode.properties. The folder depends on your version of the product - use the one that already exists. The path lacking the word "groupware" is the newer one, which will be used in this article. The file should have the following value:
modules/$NAME/enabled=true
$NAME is equal to the file name of the property file, in our case it would be:
modules/myjscode/enabled=true
This will enable the JS code located in $WEBSRV/ox6/plugins/$NAME (for example /var/www/ox6/plugins/myjscode/).
2. Next we have to create the folder that we configured, in our example we would have to create:
mkdir /var/www/ox6/plugins/myjscode/
The server now will have a look at this directory and searches for the register.js file in this directory. All your JS enhancements should be written to that file.
3. Afterwards you have to restart the groupware server with:
/etc/init.d/open-xchange-groupware restart
Examples
Customized About page
/opt/open-xchange/etc/settings/productinfo.properties:
# This program is free software; you can redistribute it and/or modify it # under the terms of the GNU General Public License, Version 2 as published # by the Free Software Foundation. # # Copyright (C) 2004-2007 Open-Xchange, Inc. # Mail: info@open-xchange.com # # @author: Stefan Preuss <stefan.preuss@open-xchange.com> modules/productinfo/enabled=true
/var/www/ox6/plugins/productinfo/register.js:
/** * * This program is free software; you can redistribute it and/or modify it * under the terms of the GNU General Public License, Version 2 as published * by the Free Software Foundation. * * Copyright (C) 2004-2007 Open-Xchange, Inc. * Mail: info@open-xchange.com * * @author: Stefan Preuss <stefan.preuss@open-xchange.com> * */ oxProductInfo.vendor_address = "Open-Xchange GmbH\nMartinstrasse 41\n57462 Olpe\nE-Mail: info@open-xchange.com\n<a href=\"http://www.open-xchange.com\" target=\"_blank\">www.open-xchange.com</a>"
Customized Window Title
/opt/open-xchange/etc/settings/windowtitle.properties:
# This program is free software; you can redistribute it and/or modify it # under the terms of the GNU General Public License, Version 2 as published # by the Free Software Foundation. # # Copyright (C) 2004-2007 Open-Xchange, Inc. # Mail: info@open-xchange.com # # @author: Stefan Preuss <stefan.preuss@open-xchange.com> modules/windowtitle/enabled=true
/var/www/ox6/plugins/windowtitle/register.js:
/**
*
* This program is free software; you can redistribute it and/or modify it
* under the terms of the GNU General Public License, Version 2 as published
* by the Free Software Foundation.
*
* Copyright (C) 2004-2007 Open-Xchange, Inc.
* Mail: info@open-xchange.com
*
* @author: Stefan Preuss <stefan.preuss@open-xchange.com>
*
*/
oxProductInfo.product_name = "This is the fabulous Open-Xchange Server";
try {
window.document.title = oxProductInfo.product_name;
} catch (e) { }
If you want to change the window title on the login page:
vi /var/www/ox6/plugins/static.conf
insert:
login.title
create the directory and edit the file:
mkdir /var/www/ox6/plugins/login.title/ vi /var/www/ox6/plugins/login.title/register.js
try {
window.document.title = "This is the fabulous Open-Xchange Server";
} catch (e) { }
Customized Upsell Message
/opt/open-xchange/etc/settings/upsell.properties:
# This program is free software; you can redistribute it and/or modify it # under the terms of the GNU General Public License, Version 2 as published # by the Free Software Foundation. # # Copyright (C) 2004-2007 Open-Xchange, Inc. # Mail: info@open-xchange.com # # Author: Stefan Preuss <stefan.preuss@open-xchange.com> # The following property enables the Upsell-Layer Plugin for the OX6 AJAX GUI modules/upsell/enabled=true
/var/www/ox6/plugins/upsell/register.js:
/**
*
* This program is free software; you can redistribute it and/or modify it
* under the terms of the GNU General Public License, Version 2 as published
* by the Free Software Foundation.
*
* Copyright (C) 2004-2007 Open-Xchange, Inc.
* Mail: info@open-xchange.com
*
* @author: Stefan Preuss <stefan.preuss@open-xchange.com>
*
*/
/*
* Example for an Upsell-Layer
* The OX GUI triggers a special event if a user clicks on disabled features.
*/
/*
* Register to Upsell-Event
*/
register("Feature_Not_Available", showUpsellLayer);
/**
* Function to display an Upsell-Alert dialog
* @param feature String (optional) - Module description
* @param win Window (optional) - Only needed/given if we trigger the event from the new object windows
*/
function showUpsellLayer(feature, win) {
// setting corewindow to default if win is not defined
win = win || corewindow;
/*
* Build up the dialog content
* Note: You can also use myDiv.innerHTML!
*/
var myDiv = newnode("div",{ textAlign: "center", padding: "10px" }, 0, [
newnode("div", 0, { background: "url(http://www.example.com/img/header/logo.gif)" }, 0,
win.document),
newnode("span", 0, 0, [
document.createTextNode("Diese Funktion ist nur in Open-Xchange Premium verfügbar!") ],
win.document),
newnode("input", { marginTop: "10px"},
{ type: "button", onclick: function() { window.open("http://www.open-xchange.com") },
value: "Weitere Information zu Open-Xchange Premium!" }, 0,
win.document),
newnode("input", { marginTop: "10px"},
{ type: "button", onclick: function() { window.open("http://www.open-xchange.com") },
value: "Paket-Upgrade auf Open-Xchange Premium!" }, 0,
win.document)
], win.document);
// calling the newAlert function to open the dialog at the given window
win.newAlert("Hinweis " + feature, null, AlertPopup.close, myDiv);
}
/*
* Comment this out to change the grayed out module images in the upper left corner!
*/
/*
if (!document.getElementById("sp_c_portal").src.match(/mod_portal_sel.gif$/)) {
document.getElementById("sp_c_portal").src = getFullImgSrc("img/portal/mod_portal.gif");
}
document.getElementById("sp_c_calendar").src = getFullImgSrc("img/calendar/mod_calendar.gif");
document.getElementById("sp_c_tasks").src = getFullImgSrc("img/tasks/mod_tasks.gif");
document.getElementById("sp_c_infostore").src = getFullImgSrc("img/infostore/mod_infostore.gif");
*/
Currently, the parameter feature can have following values:
- configuration/mail/accounts/new
- modules/calendar
- modules/calendar/freebusy
- modules/calendar/mini_calender
- modules/calendar/new/add_attachment
- modules/calendar/new/add_participants
- modules/calendar/new/delete_attachment
- modules/calendar/new/remove_participants
- modules/calendar/save_to_infostore
- modules/calendar/team
- modules/contacts
- modules/contacts/save_to_infostore
- modules/contacts/new/add_attachment
- modules/contacts/new/delete_attachment
- modules/folders/users
- modules/infostore
- modules/infostore/send_as_attachment
- modules/infostore/send_as_link
- modules/infostore/mail/save_to_infostore
- modules/mail
- modules/mail/save_to_infostore
- modules/mail/new/add_infostore_attachment
- modules/mail/open-ical (added with 6.20.4)
- modules/mail/open-vcard (added with 6.20.4)
- modules/portal
- modules/tasks
- modules/tasks/save_to_infostore
- modules/tasks/new/add_participants
- modules/tasks/new/remove_participants
- modules/tasks/new/add_attachment
- modules/tasks/new/delete_attachment
The following events may triggered by plugins (if enabled):
- modules/usm/eas
Customized / Extended configuration tree
In order to extend your configuration frontend you will have to make more changes than overwriting existing JS methods. You have to implement your own configuration site. Below, you will find the JS API Doc that will show you how to build external contents into the configuration frontend:
/opt/open-xchange/etc/settings/extendconfiguration.properties:
modules/extendconfiguration/enabled=true
/var/www/ox6/plugins/extendconfiguration/register.js:
// Extending the configuration tree.
// Add a new folder-like node called "Example", and inside it another node
// called "Page". The position of a node is specified by a path string.
// Each tree level is separated by slashes. There should be only two levels
// below the standard "configuration" root element: configuration/x for inner
// nodes and configuration/x/y for leaf nodes.
new ox.Configuration.InnerNode("configuration/example", "Example");
var node = new ox.Configuration.LeafNode("configuration/example/page", "Page");
// Connect the node to a new page.
var page = new ox.Configuration.Page(node, "Example Configuration Page");
// All data on the page is collected in a single data object. This object is
// transmitted to and from the server in the methods load() and save() using
// static methods of ox.JSON.
// For save(), the parameter cont is a continuation function which must be
// called after the data was saved successfully.
page.save = function(data, cont) {
ox.JSON.put(AjaxRoot + "/serverplugin?action=set&session=" + session,
data, cont);
}
// The continuation function of load() expects the data object as parameter.
// To extract the data object from the server reply, a new continuation function
// is used.
page.load = function(cont) {
ox.JSON.get(AjaxRoot + "/serverplugin?action=get&session=" + session,
function(reply) { cont(reply.data); });
};
// Content is added to the page with the method addWidget().
// Here, a static text is added at the top of the page.
page.addWidget(new ox.UI.Text("Long explanation text"));
// Individual input widgets can be connected to fields in the data object by
// specifying the field name as the second parameter to addWidget().
page.addWidget(new ox.UI.CheckBox("CheckBox Label"), "fieldname");
// Layout can be controlled by using container widgets.
// Configuration pages currently support only the Group container, which adds
// a header over its children.
// Every group has its own data object, which becomes nested in the page's
// data object.
var group = new ox.Configuration.Group("Group title");
page.addWidget(group, "subobject");
// Adding widgets to a goup happens exactly like for a page, since both are
// descendants of ox.UI.Container.
var input = new ox.UI.Input("Detail field");
group.addWidget(input, "input");
// All input widgets have a default value which is used when the data object
// does not contain the widget's field (e. g. on first login).
input.default_value = "default";
// ox.UI.Selection has many descendants which implement the same thing:
// A field which must contain one of several possible values.
// The possible values are set with the method setEntries().
var choice = new ox.UI.ComboBox("Choice");
group.addWidget(choice, "choice");
choice.setEntries([0, 1, Infinity], ["Zero", "One", "Infinity"]);
Customized new buttons in the panel
This example adds a new area to the contacts panel called "SMS". The area then has two buttons, "Display" and "Send". The "Display" button is active if one ore multiple contacts are selected and fires a js alert for each of them when being clicked. The "SMS" button is only active when one single contact is active and has a business telephone number stored in it. On click a js alert is executed and the telephone number is displayed.
/**
*
* This program is free software; you can redistribute it and/or modify it
* under the terms of the GNU General Public License, Version 2 as published
* by the Free Software Foundation.
*
* Copyright (C) 2004-2007 Open-Xchange, Inc.
* Mail: info@open-xchange.com
*
* @author: Viktor
*
*/
//create a new menu Object for the panel and define the unique id (id1 here)
var contextmenu = MenuNodes.createSmallButtonContext("id1", "SMS");
/**
* Add menu Entries to the new generated panel object and define the icons
* as well as the to be called functions. The identifiers must be unique
* all over the complete js code (button1 and button2) in this example
*/
MenuNodes.createSmallButton(contextmenu,"button1", "Display",
"themes/default/img/menu/edit.gif",
"themes/default/img/menu/edit_d.gif",
click1);
MenuNodes.createSmallButton(contextmenu,"button2", "Send",
"themes/default/img/menu/edit.gif",
"themes/default/img/menu/edit_d.gif",
click2);
/* The pannel object gets the id 20 and gets displayed in the fixed area
* possible areas are FIXED and DYNAMIC the id controls the order in the areas
*/
addMenuNode(contextmenu.node, MenuNodes.FIXED, 20);
//Following makes the new pannel options dynamic active/inactive
changeDisplay("contacts", "id1");
menuarrows["contacts"] = {};
function changeplugin() {
menuglobalzaehler = 0;
menuarrows["contacts"]["id1"] = new Array();
//menucountselected here holds the amount of select items
menu_display_contents("contacts","id1", menucountselected >= 1,
"button1");
// following an example how to get data out of the GUI internal cache. button2
// is only active when a contact which as a business tel number is selected.
if (activemodule == "contacts") {
OXCache.newRequest(null, "contacts", {
objects: menuselectedobjects,
columns: ["telephone_business1"]
}, null, function(data) {
menu_display_contents("contacts","id1",
menucountselected == 1 &&
data.objects[0].telephone_business1,
"button2");
});
}
}
register("OX_SELECTED_ITEMS_CHANGED", changeplugin);
//now the called functions for the buttons follow
function click1() {
OXCache.newRequest(null, "contacts", {
objects: menuselectedobjects,
columns: ["id", "folder_id", "last_name"]
}, null, display);
}
function click2() {
OXCache.newRequest(null, "contacts", {
objects: menuselectedobjects,
columns: ["telephone_business1"]
}, null, call);
}
function display(data) {
for (var i = 0; i < menucountselected; i++)
alert(data.objects[i].last_name);
}
function call(data) {
alert("Now, a SMS to " + data.objects[0].telephone_business1 +
" could have been sent");
}
Embedding external webapps which require authentication (works with OX 6.16 and higher)
In other examples on this page/wiki, you learned how to extend the settings tree with your own links to external web sites or similar. But often it is required to login into such external web applications with some credentials. In many situations, the OX credentials and the credentials for the external web app are the same. So it would be an improvement for the OX user to be automatically logged in to this webapp when clicking some link within OX settings tree.
To achieve this functionality, we introduced a new servlet in OX version 6.16 and higher with some kind of "Single Sign On" functionality, which is reachable at path "/ajax/sso" only via HTTPS (INFO: HTTP connections will NOT work). This servlet can be used to retrieve the following data from the user which uses the OX GUI:
"login" -> The string which was entered at OX login screen. "imap_login" -> The string which was provisioned into the OX account as "imaplogin. This is used to authenticate against the primary IMAP/Mail Account. "username" -> OX internal username which was choosen by the administrator of the OX context/setup. "password" -> The password of the user. "context_id" -> OX internal number which references the context where the user resides in. Specified by the administrator at OX context creation. "context_name" -> OX internal string which references the context. Specified by the administrator at OX context creation.
Basically, you have to extend the settings/configuration tree in OX to contain a custom link/button where the user can click on. If this link is clicked, you have to call the SSO servlet with the session-id of the current user. Once you called the servlet, it will send some response with a json object which contains the needed data explained above. You can then use this data to "POST" to your external Webapplication Login URL, once your Webapplication has authenticated the POST request, it should redirect the request to its main application. In this case, the OX user is now successfully logged in to your external web application with just a click instead of entering his credentials again.
Here is an example, how to call the SSO servlet:
//this will fetch needed infos for redirecting
function callExtAPP(){
ox.JSON.get("/ajax/sso?action=get&session="+session, function(reply) {
username = reply.data.username;
password = reply.data.password;
login = reply.data.login;
});
}
You can call this function for example on a "onClick" event, which was triggered by an OX user who clicks some link in the configuration/settings tree.
Custom widget for the sidebar ( works with OX 6.18.2 and higher )
The sidebar has the possibility to add custom content, for example advertising, upsell or special help. The available space is equal to the, per default shown, mini calendar. The custom widget can be added below, above and as replacement for the mini calendar:
// create the widget
var swidget = new ox.gui.Custom(function() {
this.dom.node.innerHTML = "Hey, I'm an custom widget!";
}, "custom-widget").
css({ backgroundColor: "lightyellow", border: "1px solid #fc0",
padding: "5px", lineHeight: "11pt", height: "100%" }). setLayoutParam({ position: "bottom", height: "50px" });
// insert widget into the sidepanel on the given position
// 3 = above mini-cal, 1 or 2 = below mini-cal
ox.widgets.sidepanel.insert(swidget, 3);
//trigger validate to force repaint
ox.widgets.sidepanel.validate();
// optional: remove comment to permanently disable the mini-calendar
// ox.widgets.miniCalendar.disable();
// ox.widgets.miniCalendar.hide();
Customizing the Help, Logout, examples UWA link, Session Expired and Direct Link locations / URLs
If you need to change or customize the Help, Logout, Session Expired or Direct Link locations / URLs you can use the following variables and parameters. You can set them anywhere within your plugin. If not set, the system defaults will be used. Don't use the expression 'var' as this is publicly available.
// the base path for the help pages
help_location = "[protocol]://[hostname][path]/help/[language{1}]/";
// the redirect url after logout logout_location = "[protocol]://[hostname][path]";
// the redirect url if the session expires sessionExpired_location = "[protocol]://[hostname][path]";
// the direct link url, used in the infostore detail views and the new e-mail window // note: do not remove or modify the part "#m=[module]&f=[folder]&i=[object_id]", otherwise direct links won't work anymore directLink_location = "[protocol]://[hostname][path]#m=[module]&f=[folder]&i=[object_id]";
// example for the UWA link from the UWA-Module settings page // The text between %s%s gets shown as href for the given link uwaLink.text = "Please have a look at the %sInteresting UWA modules%s page. It shows a list of widgets and their associated data." uwaLink.link = "http://www.open-xchange.com/index.php?id=361&L=[language{0}]"
As you can see you can use place holders, similar to other programming languages. These place holders will get parsed and replaced by the OX application. Here comes a short description of some of them:
[protocol] = the current used protocol - e.g. http or https
[hostname] = the hostname - e.g www.myox.de
[path] = the path (if any) behind the hostname - e.g. /ox6/ - or empty if not used
[file] = the file parameter (if any) - e.g. ox.html
[language{0|1}] = the users language - e.g. de_DE, where {0} is the language iso code and {1} the country iso code
[context_id] = the users context id
[timezone] = the users timezone - e.g. Europe/Berlin
A full set of available parameters will follow soon. Note: The parameters [module], [folder] and [object_id] are only available at the directLink and can't be used anywhere else.
Help Menu
It is possible to add entries to the pop-up menu of the help button in the top right corner. The following is a simple example which opens a language-specific help page:
var label = { de_DE: "Hilfe", en_US: "Help", fr_FR: "Aide" };
HelpMenu.addText(label[config.language || "en_US"], displayLink);
function displayLink() {
open("/help/" + config.language);
}
The manual handling of the label is required until proper support for the internationalization plug-in is implemented.